Untuk membuat sidebar yang baru, kita perlu merubah 2 script, yaitu css dan php. Disini saya akan menggunakan contoh tema yang saya gunakan saja, kalo pingin utak-utik sendiri tampilannya, minimal sudah menguasai CSS
Langkah-langkah
Buka tema yang digunakan, edit file style.css sesuai dengan kebutuhan, minimal ada class / id selector dan heading selector. Contoh
- .sidebar {
- float:left;
- width:250px;
- background:#ffffff;
- margin-bottom:10px;
- padding:15px 15px 5px 15px;
- border:1px solid #e0e0e0;
- clear:both;
- }
- .widget {
- border:1px solid #e0e0e0;
- padding:10px;
- font-size:11px;
- margin-bottom:10px;
- }
- .widget h3 {
- background:#ebe9e1;
- font-family: Arial, Helvetica, sans-serif;
- font-size:13px;
- font-weight:bold;
- padding:5px 10px;
- display:block;
- margin-bottom:10px;
- text-align:left;
- border:1px solid #dedbd1;
- height:16px;
- }
Kode
.widget sebagai class selector, sedangkan kode .widget h3 sebagai heading selector pada widget. Selain CSS, kita perlu mengedit 2 file php, yaitu sidebar.php dan functions.php. Buka functions.php pada tema yang kita gunakan, lalu salin script berikut didalam rentangan tag <?php … ?>- if ( function_exists('register_sidebar') )
- register_sidebar(array(
- 'name' => 'sidebar2',
- 'before_widget' => '<div class="widget">',
- 'after_widget' => '</div>',
- 'before_title' => '<h3>',
- 'after_title' => '</h3>',
- ));
'name' => 'sidebar2',sebagai nama sidebar anda nantinya'before_widget' => '<div class="widget">',merupakan tag html yang menjadi pembuka widget'after_widget' => '</div>',merupakan tag html yang menjadi penutup widget'before_title' => '<h3>',merupakan tag html yang menjadi pembuka judul widget'after_title' => '</h3>',merupakan tag html yang menjadi penutup judul widget
Lalu kita perlu mengedit sidebar.php, sebagai tempat dimana “sidebar2″ tersebut bernaung. Salin script berikut di tempat yang tepat
<div class="sidebar">
<?php dynamic_sidebar('sidebar2'); ?>
</div>
Kode tersebut akan diterjemahkan menjadi kurang lebih seperti ini<div class="sidebar"> <div class="widget"> <h3>Judul widget 1</h3> isi widget 1 </div> <div class="widget"> <h3>Judul widget 2</h3> isi widget 2 </div> </div>
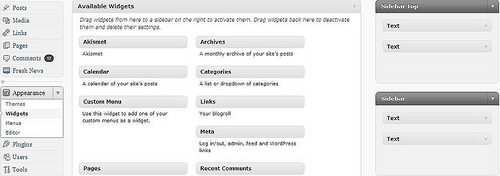
Untuk menambahkan widget pada “sidebar2″ tersebut, kita tidak perlu repot-repot lagi membuka dan mengedit sidebar.php, hanya dari menu Appearance > Widgets, disana akan ada settingan yang berjudul “sidebar2″.
Hasil
Kurang lebih tampilan luarnya akan menjadi seperti ini
Dengan bekal ini, mungkin anda bisa membuat 2 sidebar sekaligus pada sebelah kiri dan kanan blog anda.Itu tadi sedikit penjelasan dari saya, kalau masih bingung jangan tanya sama saya ya, soalnya saya juga bingung nih.
codex.wordpress.org – Function Reference/dynamic sidebar
codex.wordpress.org – Function Reference/register sidebar