Nah bagi anda yang ingin mencobanya. Silahkan ikuti langkah-langkah dibawah ini:
1. Pertama kali yang harus kita lakukan adalah login ke blogger
2. Pada menu Design -> Edit HTML
3. Letakkan kode dibawah ini diatas kode </head>
<script type='text/javascript'>
//<![CDATA[
msg = " -- Selamat datang di Bikin Website ";
msg = " | www.blogsmanado.blogspot.co.cc -- " + msg;pos = 0;function scrollMSG() {document.title = msg.substring(pos, msg.length) + msg.substring(0, pos); pos++;if (pos > msg.length) pos = 0window.setTimeout("scrollMSG()",200);}
scrollMSG();
//]]>
</script>
Ganti teks yang dicetak tebal dengan teks yang ingin anda tampilkan. Angka 200 menunjukkan kecepatan gerak dari teks. Semakin kecil nilainya semakin cepat gerakan teksnya dan sebaliknya. Ganti bila perlu.
4. Jika sudah, klik Save Template. Selesai
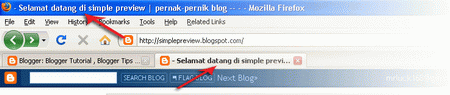
Jika berhasil anda akan melihat teksnya berjalan di menu bar anda, selamat mencoba.
Semoga bermanfaat........